As you all know that their is no application or option in blog, for making thumbnail in blogger. But many of the bloggers want to make thumbnail because they have many posts on the same topic, subject or content. If we make thumbnail it will be very easy for the visitors to find the exact content, topic or subject. This will help the visitor to find the content in blog easily.
And this looks very attractive for the visitors more over the blog look likes a website.
FOR EXAMPLE:–
Your blog contains car wallpapers and Information’s of cars.If the visitor is searching for BMW 7- series car wallpapers in your blog and clicks on the label of BMW car wallpapers, And in the BMW car wallpapers label contain seven sub-posts related to the BMW like:
- BMW 3- series Car
- BMW 5- series Car
- BMW 7- series Car
- BMW X- series Car
- BMW Homage Car
- BMW Concept Car
- BMW Couple Cars
THERE ARE 5- STEPS FOR MAKING MANUAL THUMBNAILS
STEP 1
- Login to blogger
- Go to edit Post’s
STEP 2
- Open the edit post in the new-tab or new-window.
- Search for BMW car wallpapers in the search bar above.
- All the Posts Related to BMW car wallpapers only will appear.

- Now click on the each view posting in a new-tab, In new-tab the related post is opened.
- On the desktop make new document txt, i.e, Notepad

- Copy the URL from the post opened in New-tab and past it in the Notepad, Above the URL type the Title of the post it will be easy for identification in Notepad.
Title:: BMW 5- series Car
URL:: http://hotmachineswallpapers.blogspot.com/2009/09/BMW-5-series wallpapers.html

- Repeat the same procedure for all BMW post’s, as shown above in the example..
- If the post contains images then make new folder on desktop. Save ONE image from each post and name the image to which post it is related.
- If the image is related to BMW 5- series post.
- Rename the image has BMW 5- series it will be easy for identify.

- Repeat same procedure for all posts related to BMW car wallpapers.
- After saving each image from all posts related to BMW , Resize all the image saved in folder on desktop related to BMW in Adobe PhotoShop to 2″x1.5″inchs.
STEP 3
- Now click on NEW POST
- In new posting the post Title should be THE BMW CARS and the posting Label should be named has BMW CARS.

- And now click on the upload image and change the settings of upload layout
*IMAGE SIZE —- SMALL
- Upload the resized images saved on the desktop folder as per the sequence of the post published before.
- After uploading the images in the sequence, the all images will be uploaded to left side.

- Set them one below the other with the help of ENTER key.

STEP 4
- After Setting images one below the other.
- Go the 1st image in the new-post and identify the image which you have already renamed the image on the desktop folder.
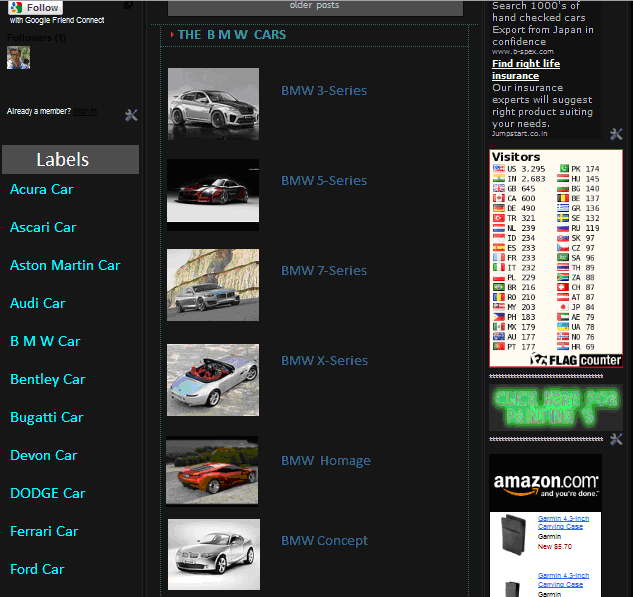
- After identifying the image, copy the related title only from the Notepad and past it beside the related image, As shown in the above image.
- And below the title write 1 line about the related post.
- After this select the image and the title , copy the related url from the Notepad.
- And click on the LINK HTML, Past the Copied url in the LINK HTML and press ok.

- Repeat same procedure for all images.
- And publish the post, veiw the post. The post is opened in a newtab and you can see the thumbnails in the posts.

Finally the Thumbnail created. But their two labels we delete 1-label i.e. BMW wallpapers.
STEP 5
- Removing of OLD LABEL i.e., BMW wallpapers. As marked above in the Fig 9
- Go to the Design of the blog in that you will find labels, Click on edit labels.
- In that a list of labels will appear, deselect the BMW car wallpapers by clicking on it.
- And click on the new label BMW CARS.
- The old label will disappear and the new label of BMW CARS will appear.
- After completing view your blog, you can see the Thumbnail’s in BMW CAR label.

- Post the sub-post and Publish, Copy the published url in Notepad with title above.
- If the post has image then save image on desktop and resize it 2″ x 1.5″ inches in Photoshop.
- Go to edit posts
- Search BMW CAR post
- You will get it, Click on edit the BMW CAR post and upload the re sized image from the desktop saved before.
- Set it in order and past the title from the notepad, Select the image and the title and click on the LINK HTML, Past the Copied url in the LINK HTML and press ok.
- Publish the blog you can see the new thumbnail add to the BMW CAR .


0 comments:
Post a Comment